Wix Answers Help Center
Adding a Contact Button to Your Help Center's Header or Footer
Make it easy for your Help Center visitors to get in touch with you by displaying a contact button on your header or footer. When a customer clicks the button, they'll be able to submit a ticket via the method you set in your Contact Options tab.

Note:
We're currently working on releasing new help center settings. If the steps in this article do not match your help center settings, click here for directions.
Tip:
You can also offer contact options when articles are marked "unhelpful." Learn More
To add a contact button on your Help Center's header or footer:
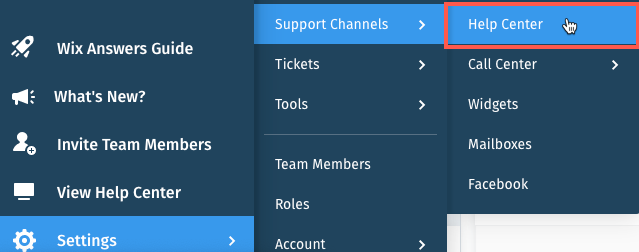
- In the Wix Answers app, go to Settings > Support Channels > Help Center.

- Click the Language drop-down and select the language you'd like to customize.

- Click the Currently editing drop-down and select Header or Footer.
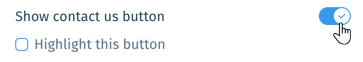
- Click the Show contact us button toggle to show a button that links to your Contact Page. (Optional) Click Highlight this button to highlight the Contact Us button.

- Click Save at the top right.
- Repeat steps 3-5 to add a contact button to both your header and footer.
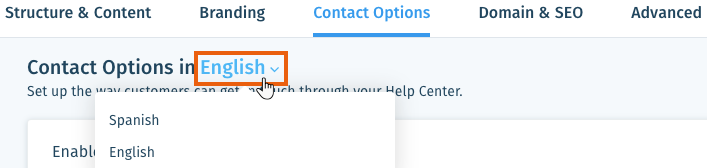
- Click the Contact Options tab at the top.
- Select a language next to Contact Options in.

- Click the Enable ticket submission toggle
 to allow customers to contact you through your Help Center.
to allow customers to contact you through your Help Center. - Click Edit next to Customers can contact your team by [method] and choose how customers can submit tickets in your Help Center:
- Contact Form: Allow customers to use the form on your Contact Page to contact you.
- External URL: Allow customers to use an external contact form. Enter the URL of the form.
- Email: Allow customers to contact your team by email. Enter the email address tickets will be sent to.
- Click Save.
Was this article helpful?
