Wix Answers Help Center
Choosing Which Articles Appear in Your Widget
Define which articles customers can access in your widget's Search Bar, Category List, and Selected Articles. You can limit the available articles, display relevant categories, and showcase specific articles from your widget's Structure & Content settings.
Multi-brand accounts:
If you have more than 1 brand in your account, you can display knowledge base content from the widget's associated brand only. Learn more about adding brands to your account.
Note:
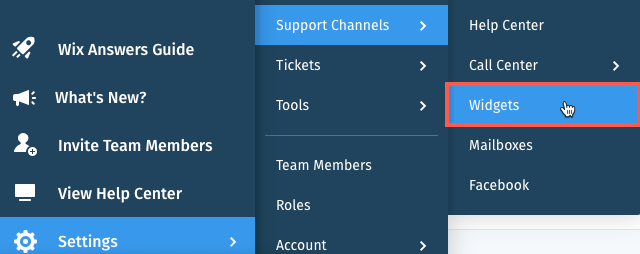
We've released a new version of the Wix Answers widget. If you don't see the steps below in your widget settings, click here for directions.
Defining the available articles in your search bar and category list
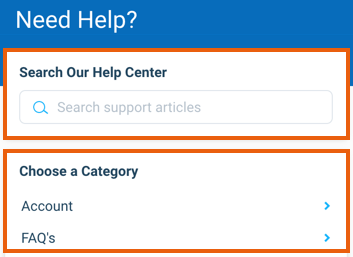
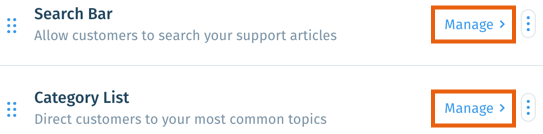
Choose which articles customers can access through your widget's Search Bar and Category List. You can limit the available articles based on category, labels, or article type.
Important:
Editing the content accessibility settings for your Search Bar also edits the settings for your Category List and vice versa.

Show me how
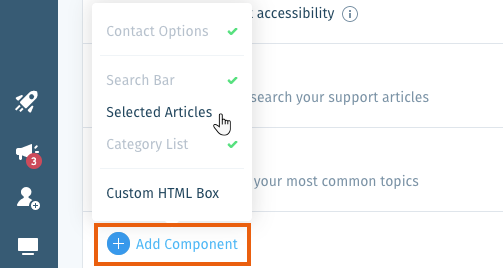
Displaying selected articles
Showcase specific Selected Articles on your widget to lead customers to common solutions and reduce support requests.

Show me how
Learn how to add contact options so that customers can get support directly from your widget.
Was this article helpful?







 to the left of a Selected Article and drag it up or down.
to the left of a Selected Article and drag it up or down. to the right of the relevant article and select Remove.
to the right of the relevant article and select Remove.