Wix Answers Help Center
Creating an Article
Articles are the core of your Help Center. You can create different types of articles for different needs. The following is intended to walk you through the process of creating an Informative article.
You can also create:
Informative articles are likely the most common type of content you'll create for your Help Center. Create Informative articles to introduce features, provide step-by-step instructions, answer FAQs and more.
Creating an Informative Article
- Click the Knowledge Base icon
 in the side panel.
in the side panel. - Click + New Article at the top right.
- Leave the Informative Article type selected.
- (Optional) Select a category for your article from the Category drop-down.
Note: An article must be in a category before you can publish it. You can move it to a category later. - Click Create Article.
- Enter the title of the article in the Title field.
Tip:
Save your work early and often by clicking Save at the top right.
- Click the Write something field and enter content for the article.
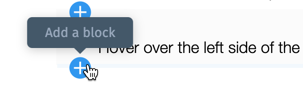
- Hover over the left side of the content block and click the Add a block icon
 .
.

- Choose a type of content block to add to your article:
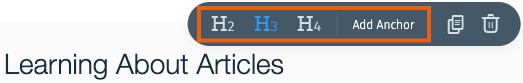
Text
Subtitle
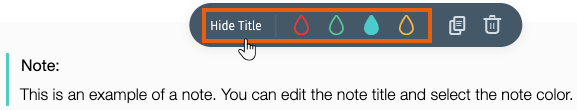
Informative Notes
Lines
Image
Video
Table
Collapsible
Code Snippet
IFrame
HTML
Markdown
10. Click Save at the top right.
11. When you're ready, click the Save drop-down and select Publish.
11. When you're ready, click the Save drop-down and select Publish.
12. (Optional) Select publishing options (Notify followers or Update URL).
Show me more
13. Click Publish Article.
Tip:
View the live article once you've published by clicking View Live next to Save.
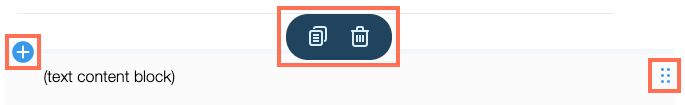
Working with Content Blocks
Each content block is an independent component. You can reorder content blocks or copy and paste them into the same, or different articles.
Easily add, copy/paste, reorder and delete content blocks.

Adding a content block
Copying and pasting a content block
Reordering content blocks
Deleting a content block
Was this article helpful?

 and select a text type:
and select a text type: and select an option:
and select an option:
 .
.
 .
. to change the line type.
to change the line type. .
. .
.



 .
. .
. on the right and drag the content block to a new location in the article.
on the right and drag the content block to a new location in the article.  .
.