Wix Answers Help Center
Customizing Your Help Center's Footer
Customize the footer that displays at the bottom of all your Help Center's pages. Use the default settings or create your own footer with HTML and CSS code.
Note:
We're currently working on releasing new help center settings. If the steps in this article do not match your help center settings, click here for directions.
Tip:
You can use HTML or CSS code to create your own custom footer instead of using the default footer settings. Click below to learn how.
Show me how to create a custom footer using code
To edit your Help Center's footer:
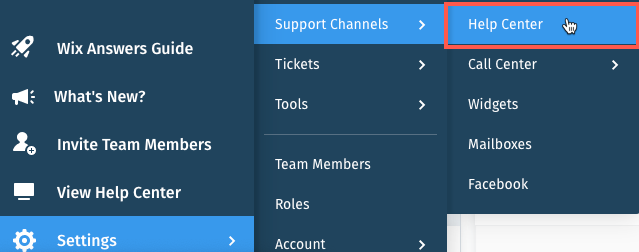
- In the Wix Answers app, go to Settings > Support Channels > Help Center.

- Click Customize Help Center.
Note: If you have multiple brands, click Customize Help Center in the relevant brand. - Click the Language drop-down and select the language you'd like to customize.

- Click the Currently editing drop-down and select Footer.

- Edit the Brand Logo:
- Click Change in the Brand Logo section.
- Select a file from your computer and click Open.
- Edit the Logo URL that viewers will go to if they click your logo.
- Click the Show contact us button toggle to show a button that links to your Contact Page. (Optional) Click Highlight this button to highlight the Contact Us button.
Note: You must set up contact options in your help center to show this button. - Click the Allow users to switch between languages toggle to add a drop-down menu visitors can use to switch languages.
Note: Go to the Advanced tab to enable multiple languages.

- Click the Show Customer Portal link toggle to display a link to viewing the Customer Portal. Your Knowledge Base pages must be activated to display this link.
Note: The Customer Portal is not yet available in all Wix Answers accounts. Contact us if you would like to add this feature to your account.

- Click Change next to Background Color to edit the background color.
- Click Change next to Action Color to edit the button colors in your footer.
- Click the Show Wix Answers banner toggle
 to enable or disable the "Powered by Wix Answers" banner.
to enable or disable the "Powered by Wix Answers" banner.
Next:
Learn how to customize your Help Center's header.
Note:
To undo changes that you have not saved, click Revert at the top right.
Was this article helpful?




 to enable or disable the custom footer you created with code.
to enable or disable the custom footer you created with code.