Wix Answers Help Center
Setting Up a Contact Form in Your Widget
Allow customers to submit tickets through a contact form in your widget. Customize your form's content options and fields to gather crucial information about each issue. The more you know about your customers, the better you can help them.
Before you begin:
Create a widget (if you haven't already) so you can set up your contact form.
Note:
We've released a new version of the Wix Answers widget. If you don't see the steps below in your widget settings, click here for directions.
To set up a contact form in your widget:
- In the Wix Answers app, go to Settings > Support Channels > Widgets.

- Select the relevant widget.
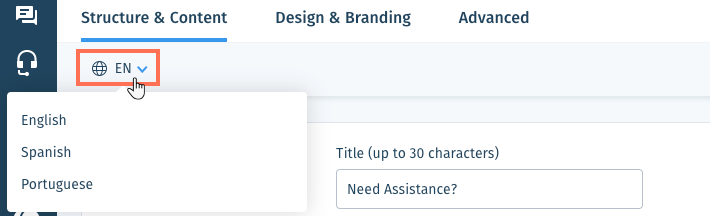
- (For multilingual widgets) Click the Language icon
 and select the relevant language.
and select the relevant language.

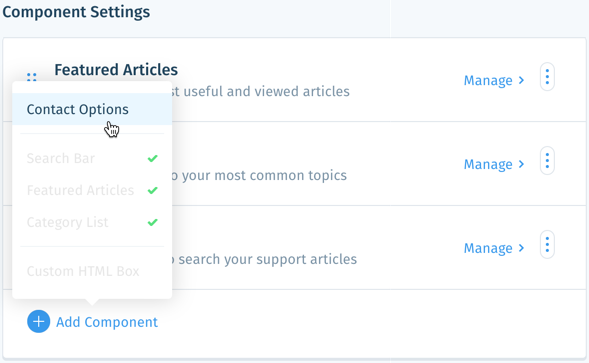
- Make sure Contact Options appear under Component Settings. If needed, click + Add Component and select Contact Options.

- (Optional) Click the Limit contact accessibility toggle
 to hide your contact options unless a customer marks an article as "not helpful."
to hide your contact options unless a customer marks an article as "not helpful."

- Make sure the Contact Form toggle
 is enabled and click Manage.
is enabled and click Manage.

- Customize the Contact Form Header:
Show me how
8. Customize the Contact Form Fields:
Show me how
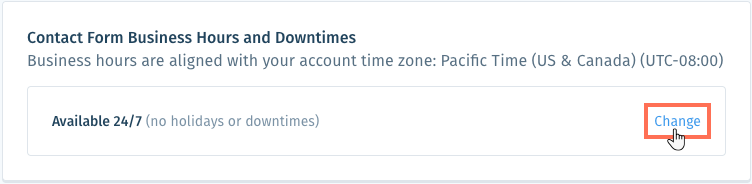
9. Set the Contact Form Business Hours and Downtimes.
Show me how
10. Scroll up and click Save next to Text & Field Settings.

Was this article helpful?