Wix Answers Help Center
Setting Up Contact Options for Your Widget
Turn your widget into a support channel where customers can get in touch via Live Chat, Contact Form, or Phone Support.
Note:
We've released a new version of the Wix Answers widget. If you don't see the steps below in your widget settings, click here for directions.
To set up contact options for your widget:
- In the Wix Answers app, go to Settings > Support Channels > Widgets.

- Select the relevant widget.
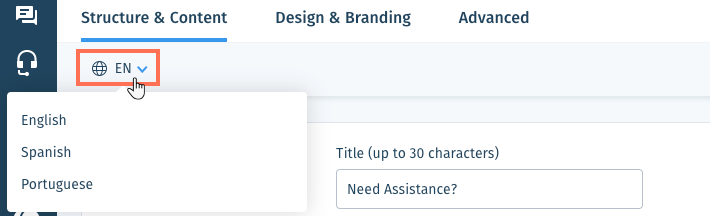
- (For multilingual widgets) Click the Language icon
 and select the relevant language.
and select the relevant language.

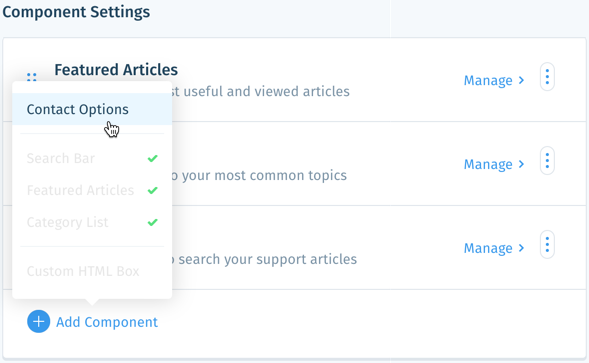
- Make sure Contact Options appear under Component Settings. If needed, click + Add Component and select Contact Options.

- (Optional) Click the Limit contact accessibility toggle
 to hide your contact options unless a customer marks an article in your widget as "not helpful."
to hide your contact options unless a customer marks an article in your widget as "not helpful."

- Click the toggle
 next to the relevant contact options to enable:
next to the relevant contact options to enable:
- Live Chat: Offer real-time chat support through your widget. Learn how to set up Live Chat.
- Contact Form: Allow customers to submit tickets through a custom contact form. Learn how to set up a contact form.
- Phone Support: Allow customers to request callbacks from your Call Center agents. Learn how to set up phone support in your widget.
Was this article helpful?
