Wix Answers Help Center
Adding a Contact Widget to Your Help Center
Provide support directly on your help center with a contact widget. In your widget you can allow customers to submit tickets or chat with support agents.

Note:
We've released a new version of the Wix Answers widget. If you don't see the steps below in your widget settings, click here for directions.
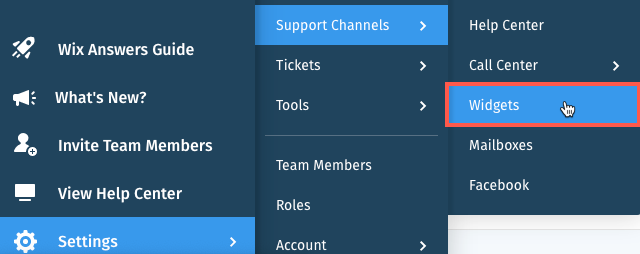
Step 1 | Create a new widget
Since you're already displaying articles in your help center, create a new widget and remove its article components. You can skip this step if you've already set up a widget you'd like to use.
Show me how
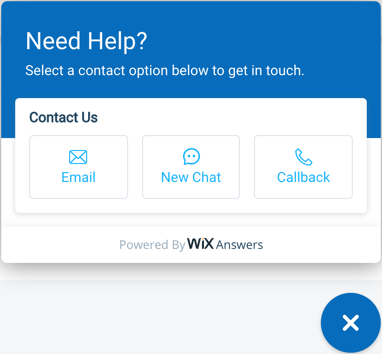
Step 2 | Enable contact options
Choose which contact methods customers can use to get in touch with you through your widget. Enable Live Chat, Contact Form, Phone Support, or any combination of these support channels.

Show me how
Tip:
Learn about additional widget settings you can customize.
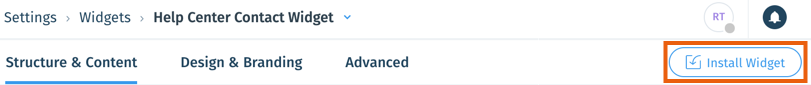
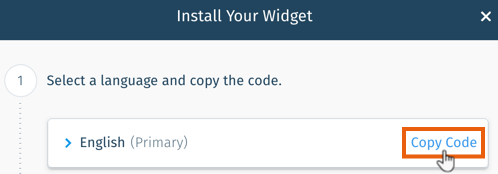
Step 3 | Copy your widget's code
Copy your widget's code so you can add it to your help center's head code in the next step.

Show me how
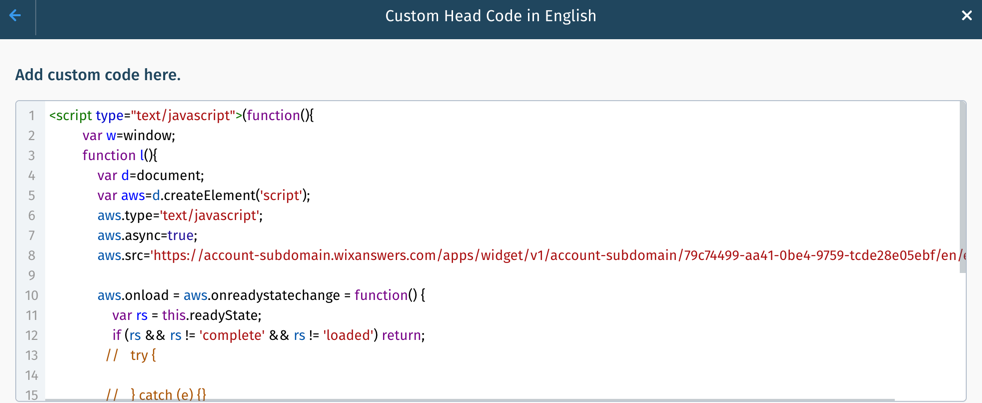
Step 4 | Add your widget to your help center
Paste the widget code into the Custom Head Code section of your help center's Advanced settings.

Show me how
Note:
Currently, adding more than one widget per page is not supported by Wix Answers.
Was this article helpful?


 next to Search Bar.
next to Search Bar.
 next to each contact option you want to enable:
next to each contact option you want to enable: