Wix Answers Help Center
Adding a Table of Contents to an Article
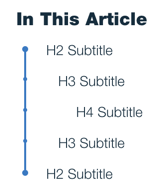
Create a table of contents (TOC) so readers can easily navigate your article's sections. The TOC displays on the side of your article and consists of the article's anchored subtitles. Customers can navigate directly to relevant subtitles when they click within the TOC.

Customers can click any heading from your TOC to quickly go to the relevant section on the page. Each anchor has a unique URL so you can link directly to specific sections of articles. Keep in mind that your TOC reflects your heading level hierarchy with H2 subtitles furthest to the left and H3 - H4 subtitles indented to the right.

Note:
Your TOC does not display on smaller screen resolutions and mobile devices to ensure your article's content ratio is preserved.
Adding a Subtitle
Add a subtitle of type H2, H3, or H4 to your document to create an element within your table of contents.
- Go to an article's Content Editor.
- Hover over the left side of a content block and click the Add a block icon
 .
.

- Click the Subtitle icon
 .
. - Click Subtitle.
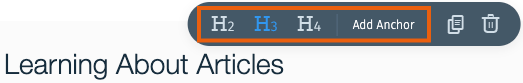
- Click H2, H3, or H4.
- Enter the subtitle as text.
- Hover over your subtitle and click Add Anchor.
Tip:
Hover over an existing subtitle to change its size or to add or remove an anchor.

Adding an Anchor Together with an H3 Subtitle
Add an H3 subtitle together with an anchor in one step.
- Go to an article's Content Editor.
- Hover over the left side of a content block and click the Add a block icon
 .
.

- Click the Subtitle icon
 .
. - Click Anchor.
- Enter the subtitle as text.
This adds a subtitle of type H3 with an anchor.
Adding an Anchor to an Existing Subtitle
If you've already created subtitles for your article, you can add an anchor to each subtitle you'd like to appear in your TOC.
- Go to an article's Content Editor.
- Hover over your subtitle and click Add Anchor.

Adding an Anchor to Another Part of Your Article
If you need to add an anchor to any other part of your article, so that you can link to that part of your article, you can add an HTML anchor using the span tag and id attribute.. Note that this anchor will not appear in your table of contents.
- Choose a unique name for your anchor, such as my-unique-anchor-name.
- Go to an article's Content Editor.
- Hover over the left side of the content block to which you want to link and click the Add a block icon
 .
.

3. Click More and then HTML to add an HTML content block.
4. Double-click the field and enter the following text: <span id="my-unique-anchor-name" /> .
5. Save and publish the page. You can now link directly to this part of your article using the URL of your page with the anchor name. For example, the following URL links to step 3, above:
https://help.wixanswers.com/kb/en/article/adding-a-table-of-contents-to-an-article#my-unique-anchor-name
Was this article helpful?
