Wix Answers Help Center
Adding Collapsible Blocks in an Article
A collapsible block is a text block displaying its title as a single line. Once clicked, the collapsible block expands to display the entire text within it.
I'm a collapsible block. Click to view more information.
Adding expandable text to your Wix site?
This article refers to adding collapsible blocks to Knowledge Base articles in the Wix Answers Help Center. If you need to add "Read More" / "Read Less" links to your Wix site, click here.
To add a collapsible block:
- Go to an article's Content Editor.
- Hover over the left side of a content block and click the Add a block icon
 .
.

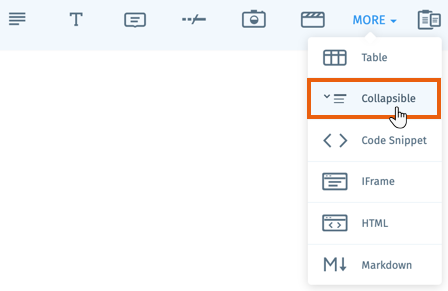
- Click MORE and select Collapsible.

- Enter the title in the Title goes here field.
- Enter the text in the Write something field.

When to use collapsible blocks
Add images to a collapsible block
Was this article helpful?

 .
.